This UX project is called SipTrip. The idea behind the project was to create an app that utilized food delivery service like GrubHub, but with liquor and cocktails that cater to the individual consumer based on their taste preferences. I wanted to create a service where consumers can interact with a real bartender or liquor store from the comfort of their own home. I began by researching the feasibility a service like this has and what the market and competition is like. There are few services like this and none that offered the features I was thinking of, even though some did have some interesting ideas like Klink’s “pick by mood” feature. The only problem that I could foresee with this service is that it would need it’s own service stations, inventory, liquor licenses (per state), and staff. A service like this would be a large investment, but I believed it would still be a fun idea to dive into and design anyway. I took all my research and compiled it into a booklet, which you can download here if interested in learning more. An interactive prototype is also below.


I then created user cases from my research for me to base the first designs off of:
As well as the user cases, I developed four personas that represent the users of the app; you can find them in my research book. The four types are the young party-goer, the sports fanatic, the woman who likes classy parties, and the craft-beer explorer.
Then I created a basic information architecture of the app and conducted a card sort survey. After this card sort, I was able to create what I believe was the most efficient menu and flow of information. Without some of my peers’ results from the card sort, however, I would have never gotten here. My first IA draft had things spread across different categories, and the card sort results opened my eyes to how things could be combined and reduced into a simpler structure.
Then I created a low-fidelity wireframe and conducted usability testing. The results were mostly positive, with some things needing a bit more help such as the onboarding process and viewing different recipes post-purchase.


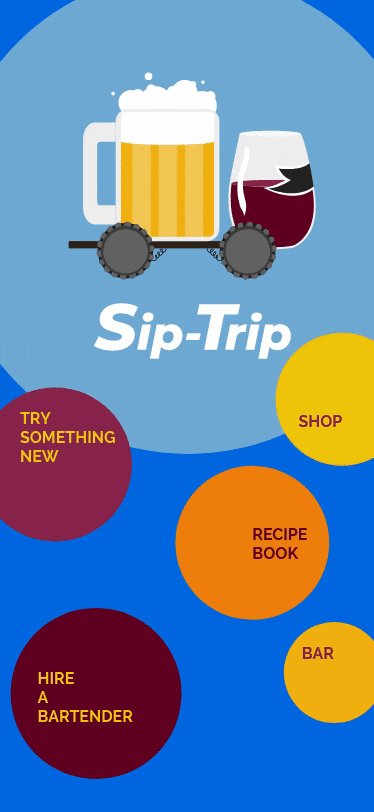
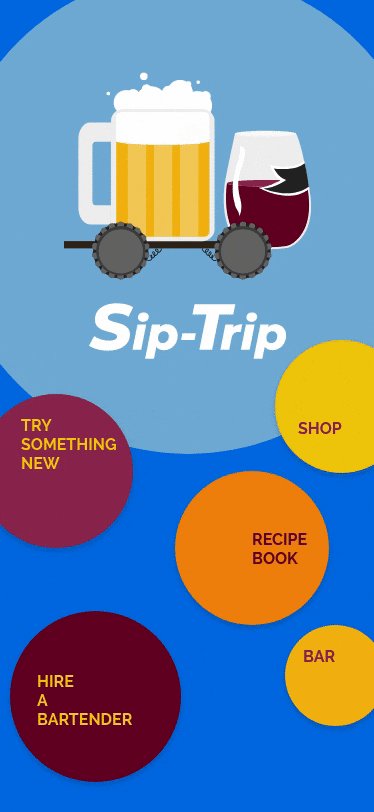
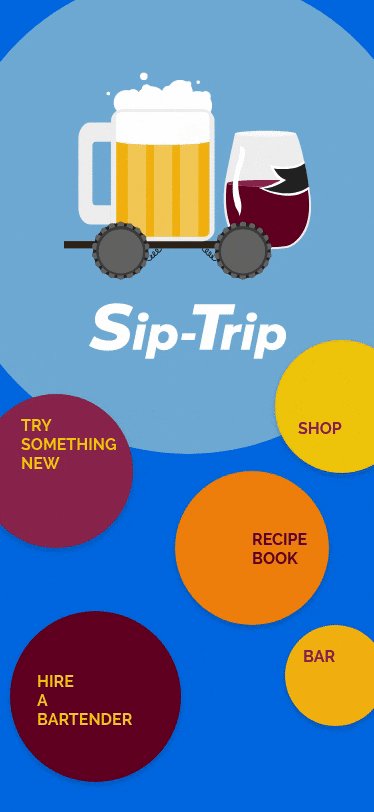
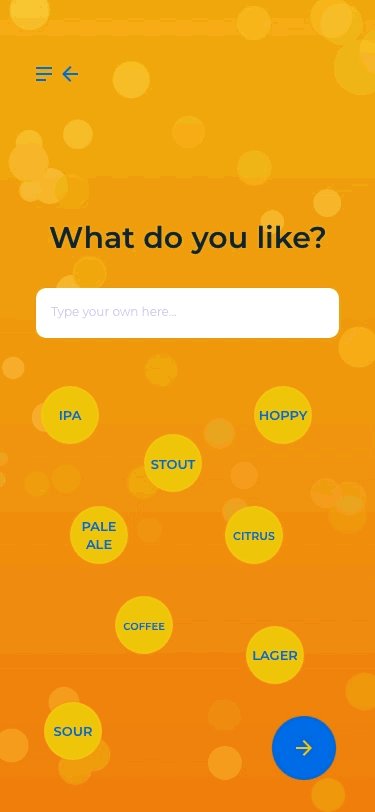
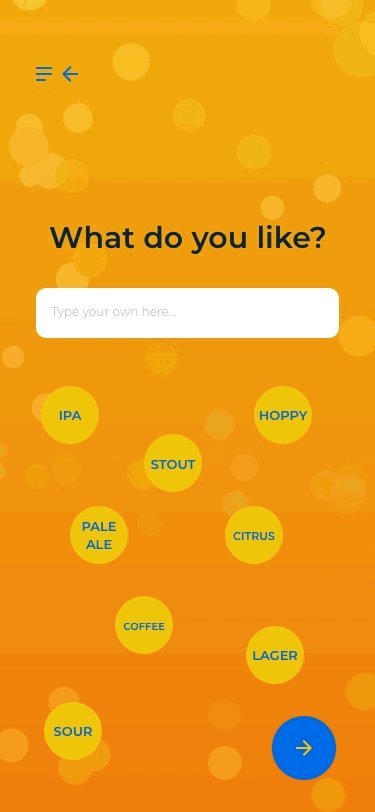
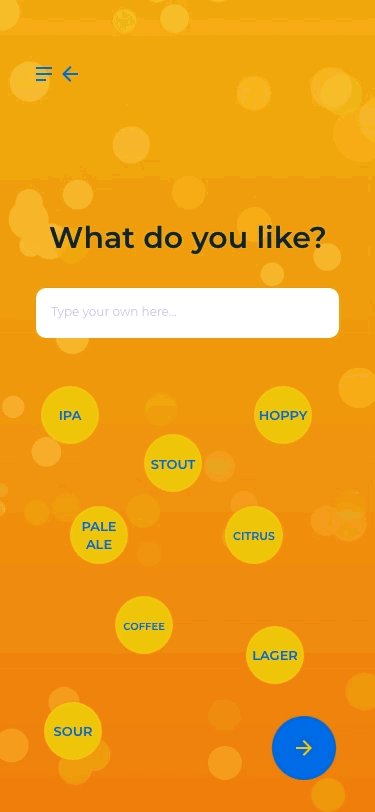
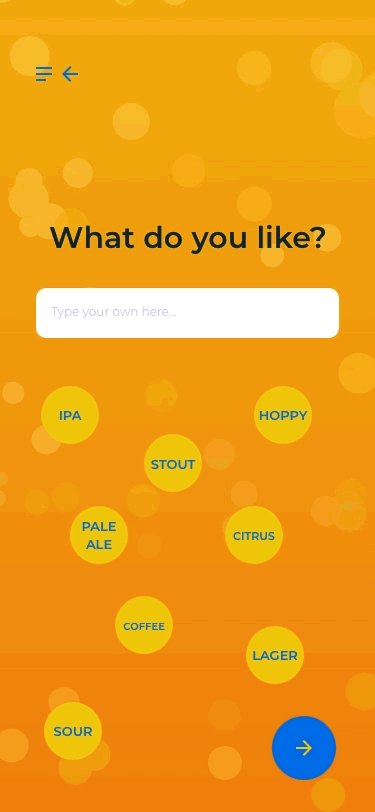
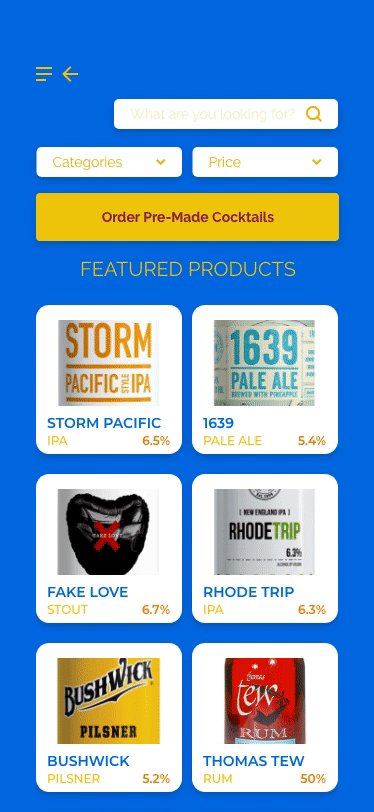
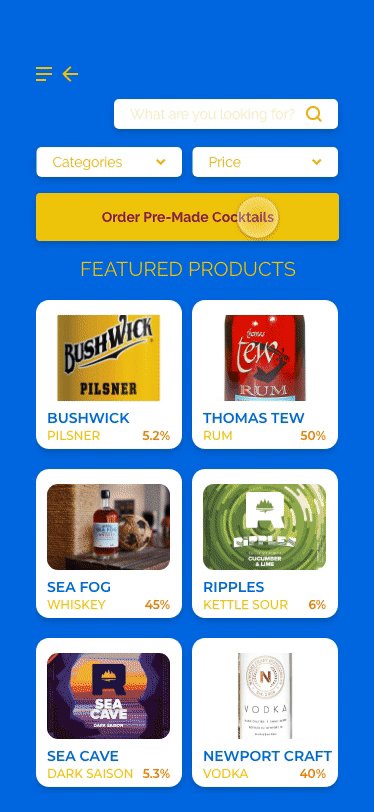
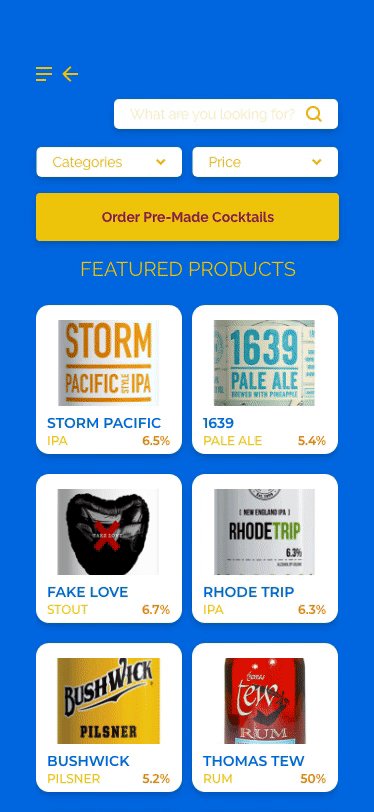
It was finally time to start designing a high-fidelity prototype. I began first by creating style tiles, eventually ending up with the color scheme I have now, which relates the primary colors through the background and the two colors of beer and wine (yellow and red). I then designed the brand, creating the logo of a beer mug and wine glass in the shape of a delivery truck using Procreate on an iPad Pro. When designing the high-fidelity prototype, I struggled with the “bubbly” menu animation. When “popping” a bubble I was unfortunately unable to get the bubbles of the artboards between interactions to line up.
All the products used in this prototype are from local breweries in Newport, RI and I want to be very clear that this was for educational purposes only. This service will not be sold as an actual product.
You can use the fully interactive Adobe XD file below. Check it out and play around!